映像は画面内をいかにデザインするかが重要です。
テロップの入力の際にもデザインの要素は必須になってきます。
今までViProで添削をしてくて最も多いのが、テロップの位置や大きさなどです。
ここでは基本的なデザインの法則である「デザインの4原則」について学んでいきましょう。
こちらの書籍が大変参考になるので余裕のある方は購入してみましょう!
https://amzn.to/3Zk1UOD
デザインの4原則とは、バランス、コントラスト、重視、統一性の4つの基本的な原則です。これらの原則は、グラフィックデザイン、ウェブデザイン、インダストリアルデザインなど、あらゆる分野のデザインに適用されます。以下で、それぞれの原則について説明します。
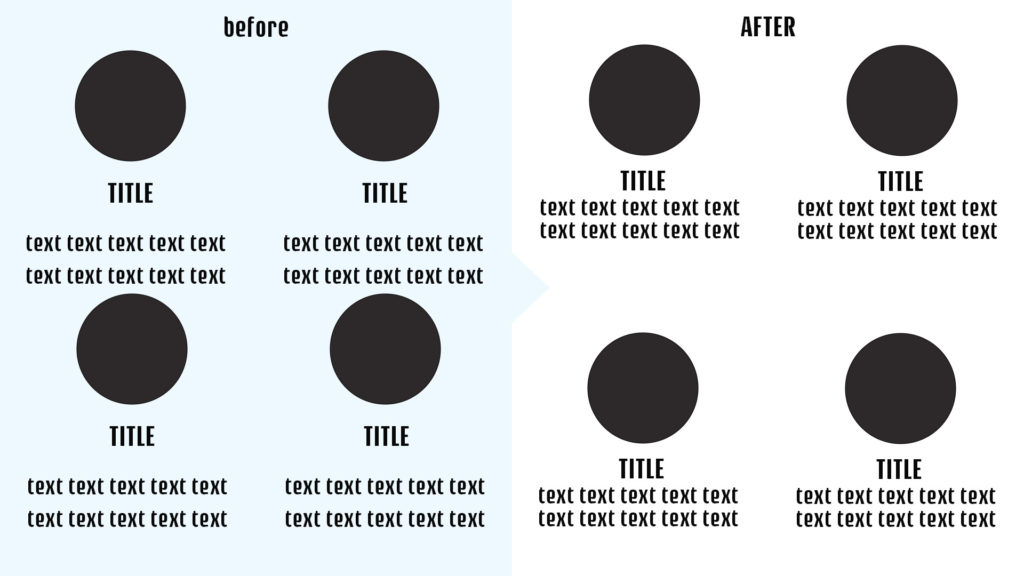
近接:関係する情報を近づける

近接とは、関連する項目をまとめてグループ化することです。
それぞれのグループ間の距離を少し大きめに取ることで、直感的に情報の構成を理解できるようになります。関係性に従って位置を整理するだけで、視覚的に理解しやすいレイアウトになります。
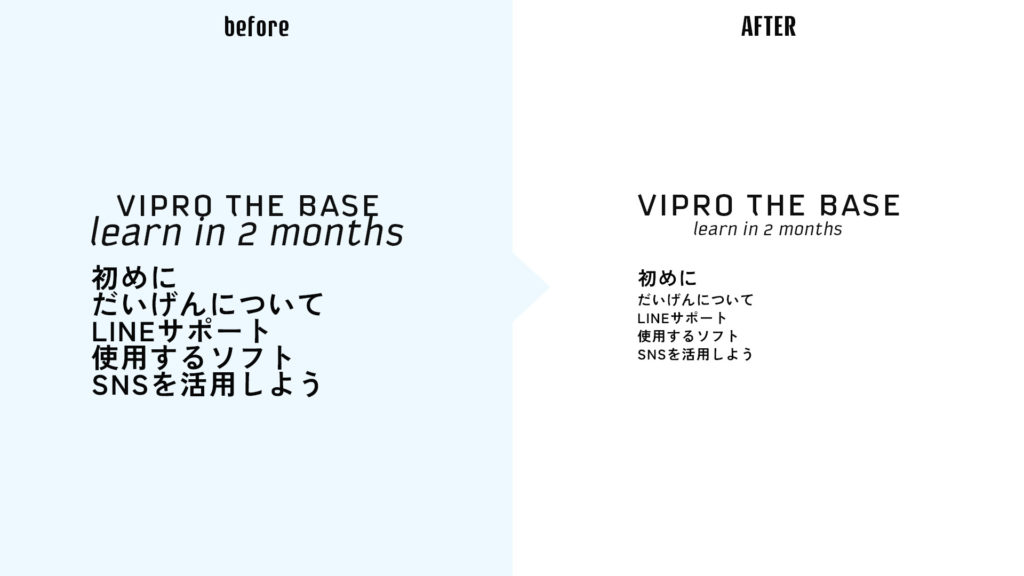
整列:要素を一定のルールに沿って配置する

整列とはデザインの中の要素の位置や大きさ、形、色などを揃えることで見た目が整い、【近接】と同様に直感的に情報の構成を理解できるようになります。
整列のポイントは「見えない線」でつなげることです。
AFTERの方をよく見ると縦に2本見えない線があることに気づきませんか?
反復:デザイン上のある特徴を繰り返す

反復とは、関連する要素に使う、色やフォント、アイコンなどを統一することで一貫性や統一感のあるレイアウトを実現できます。
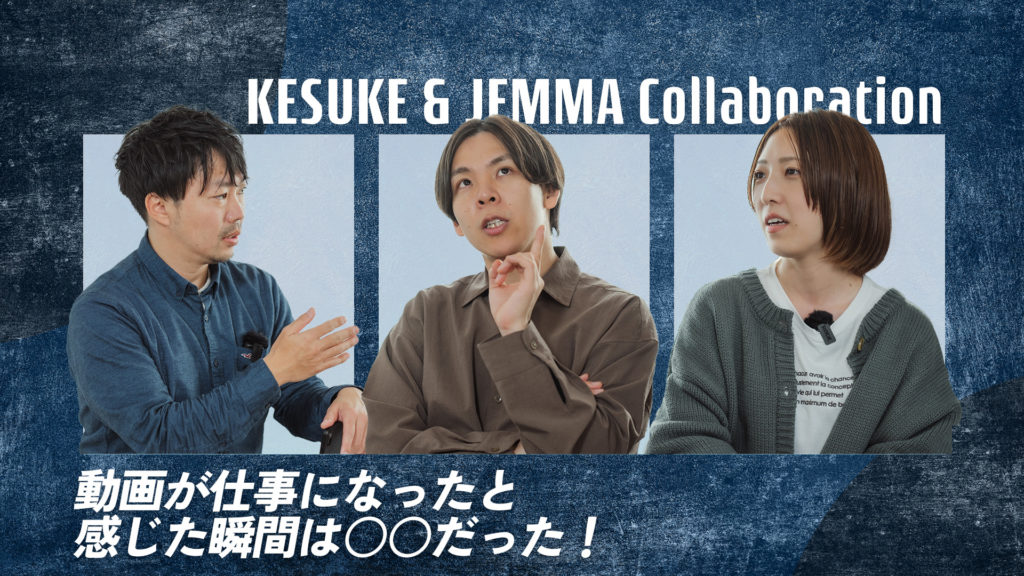
↓反復と整列を使ったサムネイル

コントラスト:異なる要素をはっきり違わせる

見出しは大きく強調し、本文は小さく。要素にはっきりと強弱をつけることで情報を理解するスピードが速くなります。
コントラストに関してはNEWSPICKSのテロップが参考になると思います!
デザインには、近接、整列、反復、コントラストの4つの原則があります。これらの原則を意識して、デザインを作成することで、視覚的に見やすく、美しく、効果的なデザインを作ることができます。デザインの4大原則を理解して、自分なりのデザインを創り出すことが大切です。
BLUE BANANA WORKS
最新記事 by BLUE BANANA WORKS (全て見る)
- 動画編集ADVANCE - 2023年3月8日
- デザインの4原則 - 2023年3月5日
- Premiere Proを使った動画編集 BASIC - 2023年2月20日